프로그래밍/Typescript
[Typescript] 프리티어(Prettier) 설치 및 설정 방법 (vscode 포함)
아이오티와아이티
2022. 3. 14. 22:42

프리티어(Prettier) 설치 및 설정 방법
- 개발자가 작성한 코드를 정해진 코딩 컨벤션(코딩 스타일 규약, 표준 )을 따르도록 변환해주는 도구
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
프로젝트에 prettier 설치
npm install --save-dev --save-exact prettier- --save-exact 옵션은 버전이 달라지면서 생기는 스타일 변화를 막기 위함
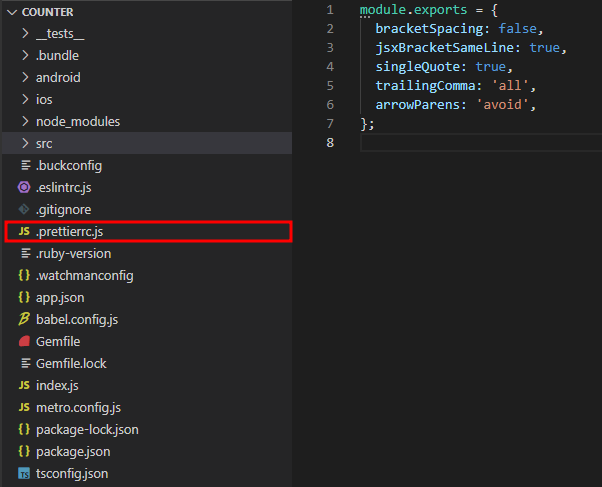
.Prettierrc.js 설정
- 필자는 초기 생성된 설정을 그대로 사용

참고 : Prettier에서 설정 가능한 전체 옵션들
{
"arrowParens":"avoid",// 화살표함수괄호사용방식
"bracketSpacing":false,// 객체리터럴에서괄호에공백삽입여부
"endOfLine":"auto",// EoF 방식, OS별로처리방식이다름
"htmlWhitespaceSensitivity":"css",// HTML 공백감도설정
"jsxBracketSameLine":false,// JSX의마지막`>`를다음줄로내릴지여부
"jsxSingleQuote":false,// JSX에singe 쿼테이션사용여부
"printWidth":80,// 줄바꿈할폭길이
"proseWrap":"preserve",// markdown 텍스트의줄바꿈방식(v1.8.2)
"quoteProps":"as-needed"// 객체속성에쿼테이션적용방식
"semi":true,// 세미콜론사용여부
"singleQuote":true,// single 쿼테이션사용여부
"tabWidth":2,// 탭너비
"trailingComma":"all",// 여러줄을사용할때, 후행콤마사용방식
"useTabs":false,// 탭사용여부
"vueIndentScriptAndStyle":true,// Vue 파일의script와style 태그의들여쓰기여부(v1.19.0)
"parser":'',// 사용할parser를지정, 자동으로지정됨
"filepath":'',// parser를유추할수있는파일을지정
"rangeStart":0,// 포맷팅을부분적용할파일의시작라인지정
"rangeEnd":Infinity,// 포맷팅부분적용할파일의끝라인지정,
"requirePragma":false,// 파일상단에미리정의된주석을작성하고Pragma로포맷팅사용여부지정(v1.8.0)
"insertPragma":false,// 미리정의된@format marker의사용여부(v1.8.0)
"overrides":[
{
"files":"*.json",
"options":{
"printWidth":200
}
}
],// 특정파일별로옵션을다르게지정함, ESLint 방식사용
}
prettier ignore 주석 처리
// prettier-ignore
console.log("Hello");비쥬얼스튜오코드(Visual studio code) 익스텐션 설치
- 필자는 Prettier 설치만 하면 vscode에서 자동 처리를 해주는 것이 아니였다. Prettier의 설정과 같이 코드가 자동 변경 되지 않아 한참을 고생했다
- vscode에서 prettier를 사용하기 위해서는 인스텐션을 필히 설치하고
- 설정(settings.json)을 수정해야 한다
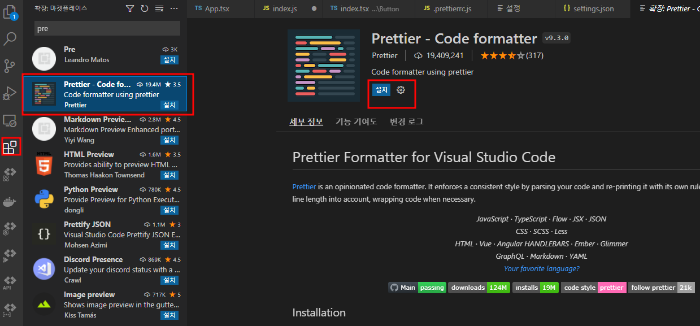
prettier - Code formatter 설치

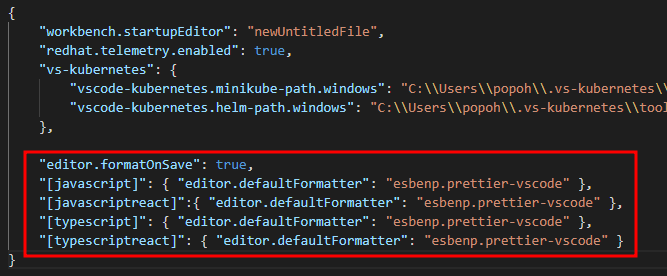
settings.json 수정
- "editor.formatOnSave": true 파일 저장시 자동으로 prettier를 실행하도록 설정
- vscode의 설정파일(settings.json)은 파일(file)메뉴 > 기본 설정(Preferences) > 설정(Settings) >우측 상단(아래 아이콘을 클릭)

{
"workbench.startupEditor": "newUntitledFile",
"redhat.telemetry.enabled": true,
"vs-kubernetes": {
"vscode-kubernetes.minikube-path.windows": "C:\\...\\minikube.exe",
"vscode-kubernetes.helm-path.windows": "C:\\.....\helm.exe"
},
//---prettier 설정 아래 영역을 추가
"editor.formatOnSave": true,
"[javascript]": { "editor.defaultFormatter": "esbenp.prettier-vscode" },
"[javascriptreact]":{ "editor.defaultFormatter": "esbenp.prettier-vscode" },
"editor.codeActionsOnSave": { //추가 --검토중...
"source.fixAll.eslint": true
},
}

ESLint 설치
- JavaScript 코드에서 문제(에러코드) 찾기 및 수정을 해주는 분석 도구.
- 설치(Local 설치): 프로그램 구동에 영향을 미칠 수 있으므로 원칙적으로 전역(Global) 설치는 추천하지 않음.
ESLint - Pluggable JavaScript linter
Customize Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules. You can customize ESLint to work exactly the way you need it for your project.
eslint.org
프로젝트에 ESLint 설치 (dev 버전 : 개발시에만 사용)
npm install eslint --save-dev
or
npm install -D eslint- -dev는 개발시에만 사용되는 옵션
- 프로젝트(앱 구동시 사용)에 설치하려면 -dev옵션을 제외하고 npm install eslint --save 설치
- -g(global) 옵션(전역 사용) 설치는 ESLint에서 권장하지 않으므로 사용 하지 않는 것을 추천
eslint 및 plugin 설치
//eslint typescrit 플러그인
npm install --save-dev eslint typescript @typescript-eslint/parser @typescript-eslint/eslint-plugin
//eslint-config-prettier: Prettier와 충돌할 설정들을 비활성화한다.
npm install eslint-plugin-prettier --save-dev
eslint-plugin-prettier : 코드 포맷할 때 Prettier를 사용하게 만드는 규칙을 추가한다.
npm install eslint-config-prettier --save-dev플러그인 설치 및 설정에 관한 자세한 내용은 아래의 공식 사이트를 참조하자
TypeScript ESLint
Tooling which enables ESLint to support TypeScript
typescript-eslint.io
비쥬얼스튜오코드(Visual studio code) 익스텐션 설치
- vscode에서 ESLint를 사용하기 위해서는 ESlint extension을 필히 설치하고

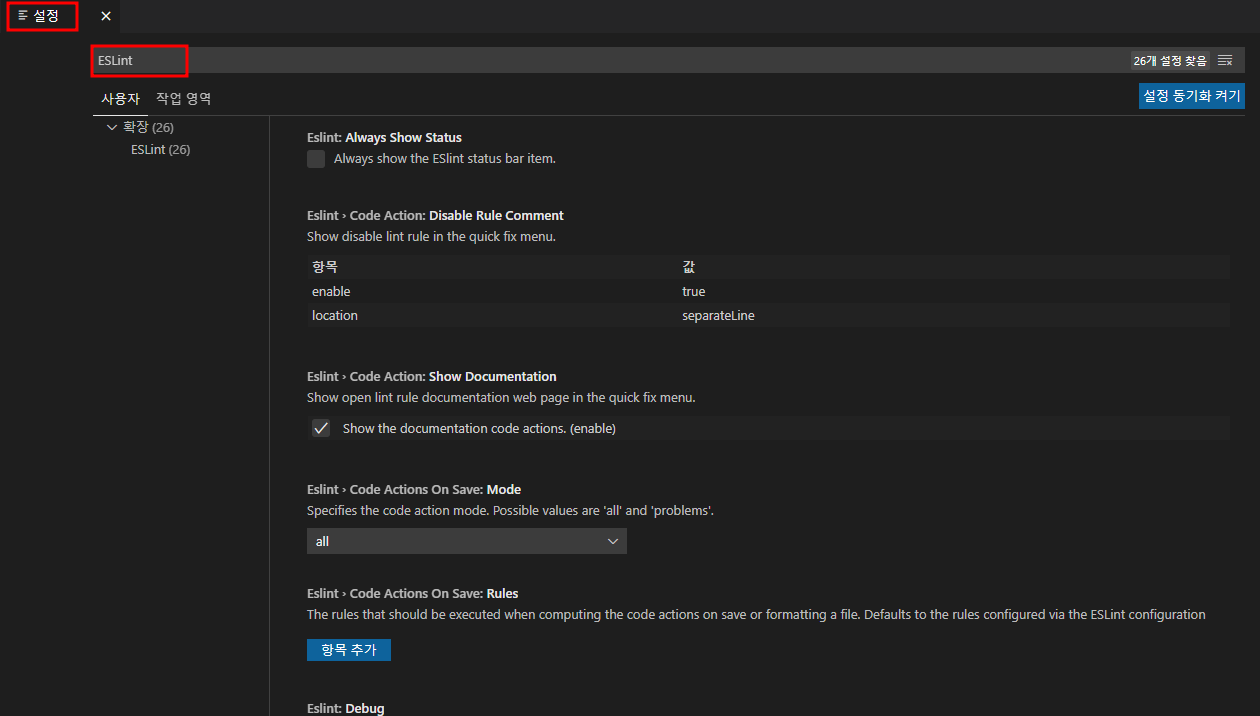
vscode 설정 변경은 설정 메뉴 > ESLint로 검색하여 필요한 사항을 설정할 수 있다
- ESLint 설치 후 vscode 재시작 후 사용

ESLint 설치 후 문제가 있다고 지적된 소스 코드