프로그래밍/Typescript
[React Native] Babel plugin 절대경로 설정
아이오티와아이티
2022. 3. 14. 18:15

리액트 네이티브는 컴포넌트를 추가할 때 기본적으로 상대경로(./ 또는 ../../ 등)을 이용한다
import App from './App';
import {name as appName} from './app.json';
import Styled from"../../../components이와 같이 상대 경로를 이용하면 경로가 길어지고 경로를 파악하기 어려워지는 등 문제가 발생될 수 있다
이럼 문제점을 해결하기 위해
상대경로를 절대경로로 사용할 수 있도록 babel-plugin-root-import 라이브러리를 설치하여 사용한다
1. 바벨(Babel) 설치
//모든 React 플러그인에 대한 Babel 사전 설정
npm install --save-dev @babel/preset-react
//프로젝트의 필요/가져오기 경로를 단순화 설정합니다
npm install --save-dev babel-plugin-root-import▶ 기타 Babel 명령어
삭제
npm uninstall babel
npm uninstall -g babel
//설치 확인
babel version
cli 설치
npm install --save-dev -g babel-cli
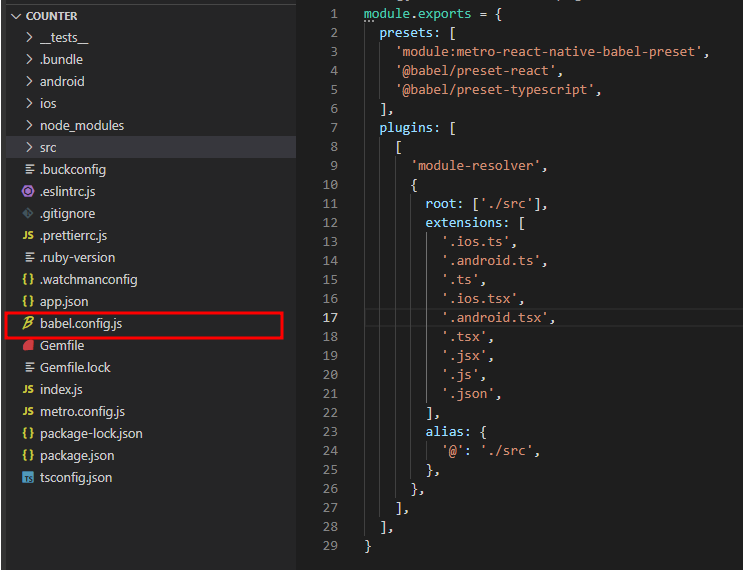
2. 라이브러리 설치가 완료되면 babel.config.js 파일을 열어 다음과 같이 수정한다.
- 필자는루트 디렉토리를 /src로 지정
- 참고로 alias에 src를 @로 선언했는데 취향(?)에 따라 변경해서 사용 가능하다
module.exports = {
presets: [
'module:metro-react-native-babel-preset',
'@babel/preset-react',
'@babel/preset-typescript',
],
plugins: [
[
'module-resolver',
{
root: ['./src'],
extensions: [
'.ios.ts',
'.android.ts',
'.ts',
'.ios.tsx',
'.android.tsx',
'.tsx',
'.jsx',
'.js',
'.json',
],
alias: {
'@': './src',
},
},
],
],
};
3. 타입스크립트의 설정에도 절대 경로 설정을 적용하기 위해 tsconfig.json을 열어 다음과 같이 수정한다
- baseUrl을 위 babel.config.js에서 지정한 경로와 동일하게 설정
{
"compilerOptions": {
"allowJs": true,
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"isolatedModules": true,
"jsx": "react-native",
"lib": ["es6"], /* 요기 */
"moduleResolution": "node",
"noEmit": true,
"strict": true,
"target": "esnext",
"baseUrl": "./src" /* 요기 */
},
"exclude": [
"node_modules",
"babel.config.js",
"metro.config.js",
"jest.config.js"
]
}
4. 최종 테스트
1) 루트(/)에 src 폴더를 생성 후
2) App.tsx(또는 App.js)를 위 src 폴더로 이동
3) index.js 파일의 절대경로(./) 아래와 같이 변경해 에러가 없다면 성공!
import App from 'App'
또는
import App from '@/App'